Si les modèles comme ChatGPT ont leurs limites, ils n’en sont pas moins pratique pour des tâches simples.
Prenons un exemple concret :
Vous êtes un hôtelier qui a des établissements dans 10 villes de France.
Vous voulez produire les pages web correspondantes, mais cela demanderait du temps si vous deviez tout faire manuellement.
En combinant Google Sheets, Google Doc, ChatGPT 4, Zapier et l’API de ChatGPT, vous pouvez produire très facilement à partir d’un template unique une grande quantité de pages que vous n’aurez plus qu’à insérer dans votre CMS favori.
Suivez le guide !
Préparer le template
Pour préparer le template (simpliste pour notre exemple), nous allons commencer par demander à ChatGPT de nous aiguiller. Voici le premier prompt que j’ai entré :

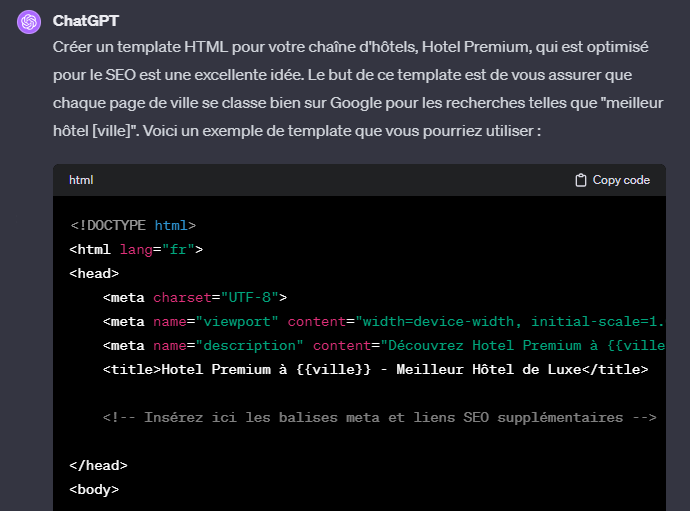
La réponse renvoyée est la suivante :

On remarque qu’il manque des variables (il n’a indiqué que la ville), on va donc demander à l’IA d’aller un peu plus loin

On remarquera que je me suis laissé emporter par mon habitude de prompt en anglais (je trouve que ChatGPT répond de manière plus précise en anglais, mais il reste très efficace en français).
Il me répond par une table de variables, et parmi celles-ci je lui donne le prompt suivant :

Il va mettre à jour le template, qui devient plus précis.
Vous pouvez retrouver le template ici. A noter qu’il est évidemment sommaire, vous pouvez adapter et affiner selon vos besoins et votre niveau de maturité sur la programmatique.
Préparer les données
Il faut maintenant préparer les données que nous allons utiliser.
Pour cela, nous allons créer un fichier Google Sheets avec dans deux feuilles les entêtes de colonne correspondant à nos variables.
Nous allons ensuite remplir manuellement tous les champs dans la première feuille à l’exception de {{description_ville}} et {{galerie_images}}

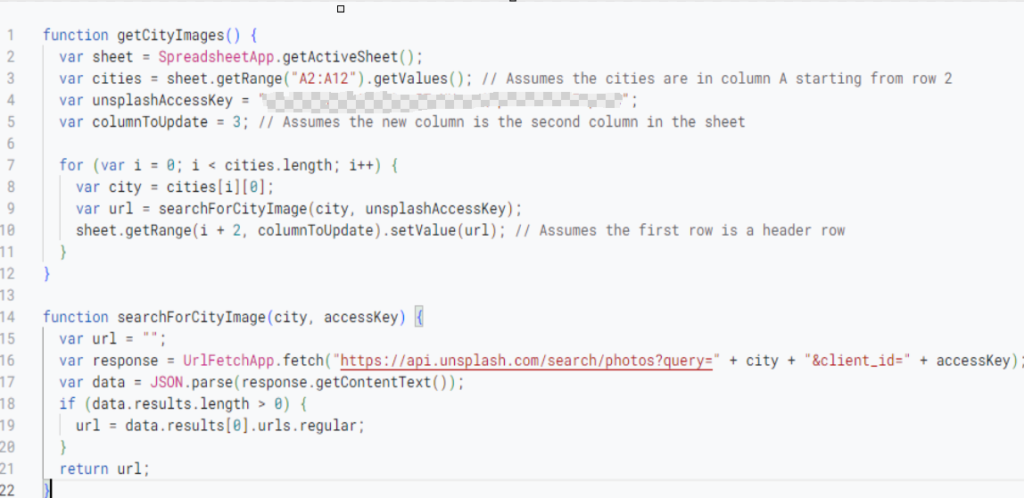
Pour remplir les images, j’ai demandé à ChatGPT de m’aider à produire un Appscript qui une fois lancé, cherche dans la galerie gratuite Unsplash une image correspondant à la ville et renvoie l’URL.

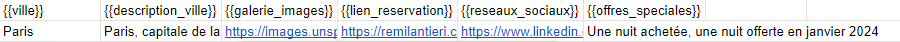
Je le fais tourner, et voici le résultat

Je vais ensuite copier la ligne correspondant à Paris dans le second onglet, et il est temps de passer à l’automatisation !
Automatiser avec Zapier et l’API ChatGPT
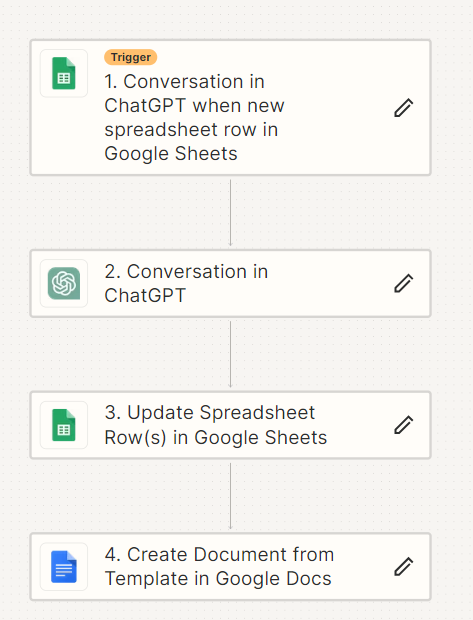
Voici le Zap que je vais créer avec Zapier :

Comme on le voit, l’objectif est simple : quand on va ajouter une nouvelle ligne dans le second onglet de notre fichier Google Sheets, on va automatiquement envoyer un prompt à ChatGPT, qui va ensuite répondre, et cette réponse va mettre à jour la colonne correspondante – {{description_ville}} – puis générer un document avec le code HTML mis à jour avec toutes nos variables.
Pour obtenur votre clé API sur ChatGPT, cliquez ici : https://platform.openai.com/api-keys ou sur l’onglet lattéral correspondant depuis la platforme openai.com.

Créez une nouvelle clé, et vous êtes prêts pour l’étape d’après.
Dans le trigger, vous allez déclarer comme trigger l’ajout d’une ligne dans la seconde feuille.
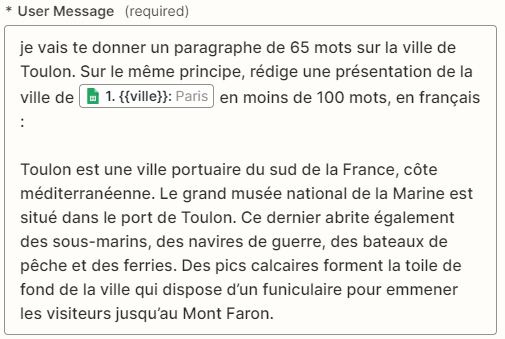
Dans l’étape de Conversation avec ChatGPT, on va lui donner un exemple avec une variable « Ville » comme ici

je vais te donner un paragraphe de 65 mots sur la ville de Toulon. Sur le même principe, rédige une présentation de la ville de {{217203955__COL$A}} en moins de 100 mots, en français :
Toulon est une ville portuaire du sud de la France, côte méditerranéenne. Le grand musée national de la Marine est situé dans le port de Toulon. Ce dernier abrite également des sous-marins, des navires de guerre, des bateaux de pêche et des ferries. Des pics calcaires forment la toile de fond de la ville qui dispose d’un funiculaire pour emmener les visiteurs jusqu’au Mont Faron.L’étape d’après vise à mettre à jour le fichier Sheets avec les informations mises à jour :

Une fois testé, on obtient la ligne remplie :

Il nous reste ensuite à générer le fichier qui aura un nom avec une variable ville :

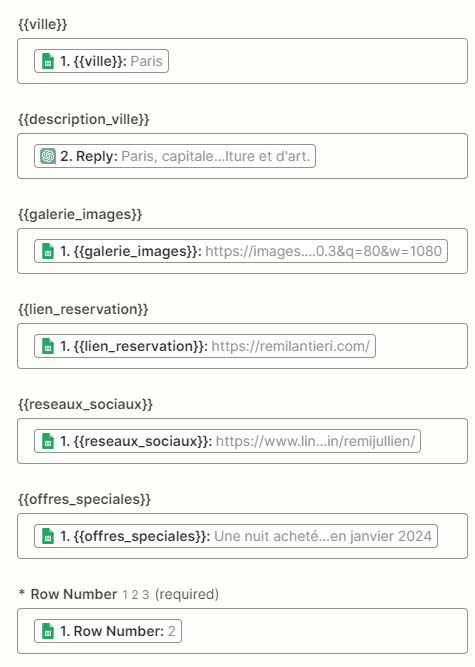
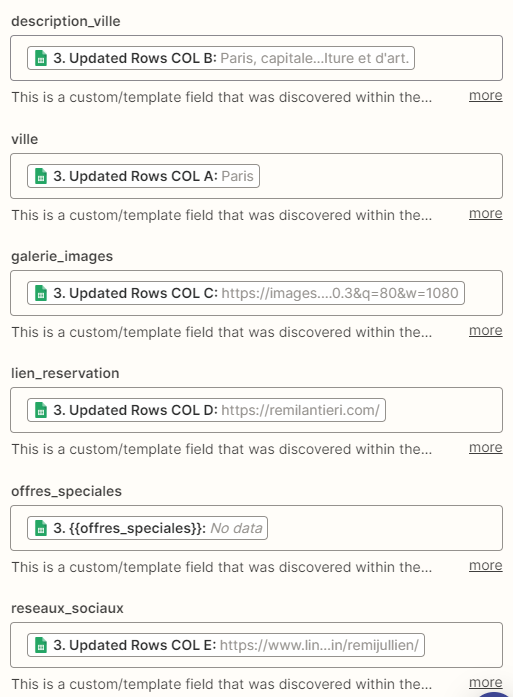
Puis à le remplir avec les variables :

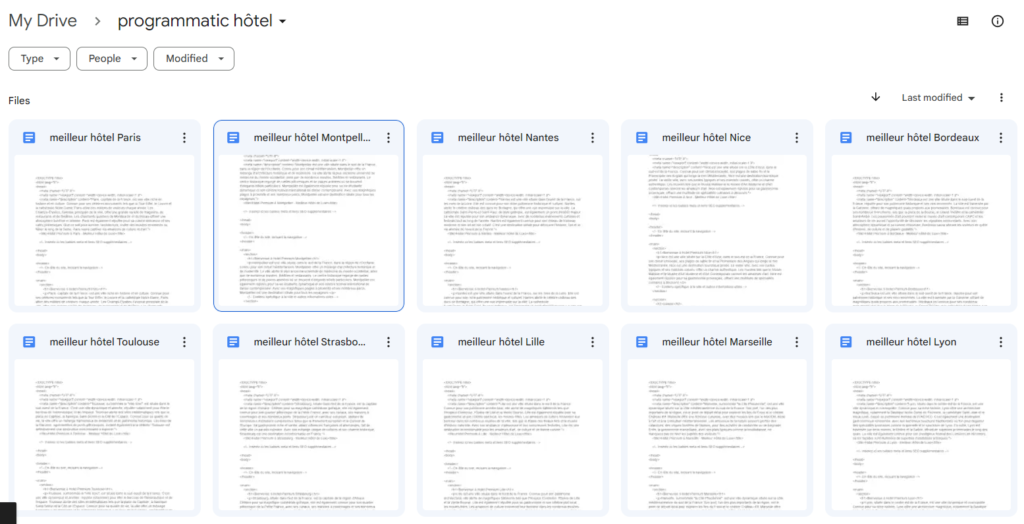
Si tout a fonctionné, vous verrez apparaître dans le dossier que vous avez choisi un document complet !

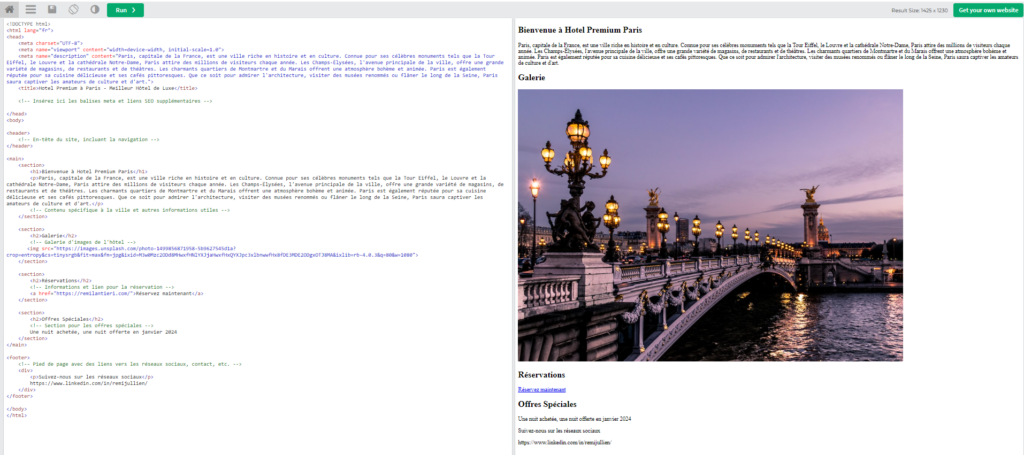
Une rapide vérification du HTML permet de débugger d’éventuelles ratées

Il ne vous reste plus qu’à copier/coller toutes vos villes dans le second onglet et votre dossier se remplira tout seul de vos articles que vous pourrez facilement intégrer sur votre site !

J’espère que ce contenu vous aura été utile. N’hésitez pas à me contacter sur LinkedIn si vous avez des questions ou des cas d’usages sur lesquels vous avez besoin d’aide pour l’automatisation par divers outils !
ps : il est évidemment possible d’aller beaucoup plus loin dans l’automatisation de la création de contenu, je suis resté sur un cas d’usage simple pour donner au plus grand nombre l’occasion de se faire la main sur ces outils qui chamboulent le quotidien de beaucoup d’entreprises.

Be First to Comment